HTMLの要素
要素とは
HTMLには様々な要素(エレメント)があります。要素はそれぞれに意味を持っています。たとえば、TITLE要素は文書のタイトルを意味します。
要素は開始タグで始まり、終了タグで終わります。要素によっては終了タグを省略できるものもあります。
また、要素によっては開始タグと終了タグの間に他の要素や文字列を入れることができます。開始タグと終了タグの間に入れることができるものを 内容モデル と言います。
たとえば、TITLE要素は次のように記述します。
<TITLE>HTMLの要素</TITLE>HTMLでは要素名(タグ名)は大文字と小文字を区別しません。たとえば次に示す2つの例は、どちらも同じ意味になります。
<p>大文字と小文字を区別しません。</p><P>大文字と小文字を区別しません。</P>ルート要素
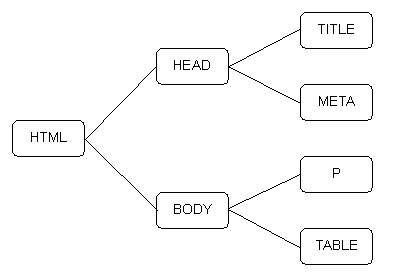
HTML文書はHTML要素を根元(頂点)とするツリー状の構造になっています。根元に位置する要素のことを ルート要素と言い、HTML文書の場合のルート要素はHTML要素となります。

内容モデル
要素には親子関係があります。たとえば、HTML要素の子要素として、HEAD要素やBODY要素があります。これらはHTML要素の 内容モデル です。つまりHTML要素の開始タグと終了タグの間に、HEAD要素やBODY要素を記述します。たとえば、次のように記述します。
<html>
<head>
<title> ... </title>
<meta> ... </meta>
</head>
<body>
<p> ... </p>
<table> ... </table>
</body>
</html>HTMLの要素は改行の有無によって、ブロック要素とインライン要素に分けられます。
ブロック要素
ブロック要素とは、前後に改行が入り、幅や高さの属性を持つ要素のことである。具体的には、次の要素がブロック要素である。
- p
- H1 H2 H3 H4 H5 H6
- UL
- OL
- DIR
- MENU
- PRE
- DL
- DIV
- CENTER
- NOSCRIPT
- NOFRAMES
- BLOCKQUOTE
- FORM
- ISINDEX
- HR
- TABLE
- FIELDSET
- ADDRESS
任意の要素をCSSのdisplay属性で強制的にブロック要素にすることもできる。
インライン要素
インライン要素とは、前後に改行が入らず、幅や高さの属性を持たない要素のことである。具体的には、次の要素である。
- タグ無しテキスト
- TT
- I
- B
- U
- S
- STRIKE
- BIG
- SMALL
- EM
- STRONG
- DFN
- CODE
- SAMP
- KBD
- VAR
- CITE
- ABBR
- ACRONYM
- A
- APPLET
- FONT
- BASEFONT
- BR
- SCRIPT
- MAP
- Q
- SUB
- SUP
- SPAN
- BDO
- IFRAME
- LABEL
任意の要素をCSSのdisplay属性で強制的にインライン要素にすることもできる。
インラインブロック要素
インラインブロック要素とは、前後に改行が入らず、幅や高さの属性を持つ要素のことである。具体的には、次の要素である。
任意の要素をCSSの>display属性で強制的にインラインブロック要素にすることもできる。