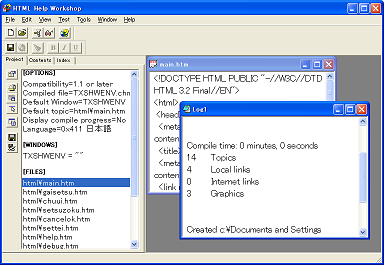
HTML Help Workshop
HTML Help WorkshopはMicrosoft HTML Help作成ツールであり、Microsoftが無償で提供している。
HTML Help Workshopとは
HTML Help WorkshopはMicrosoft HTML Help作成ツールであり、Microsoftが無償で提供している。
Microsoft Developer Network から最新版をダウンロードすることができる。

プロジェクトを作成する
- [File] メニューから [New] を選択するか、ツールバーの
 (New) をクリックする。
(New) をクリックする。
- [New] ダイアログが表示される

- [Project] を選択し、[OK] ボタンをクリックする。
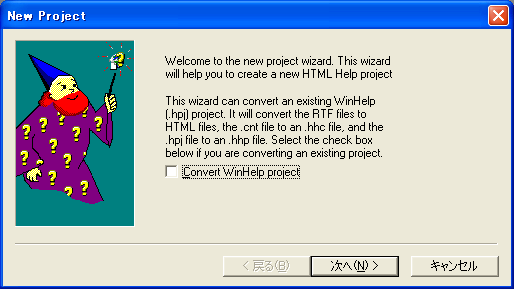
- [New Project] ダイアログが表示される。

- [次へ] ボタンをクリックする。

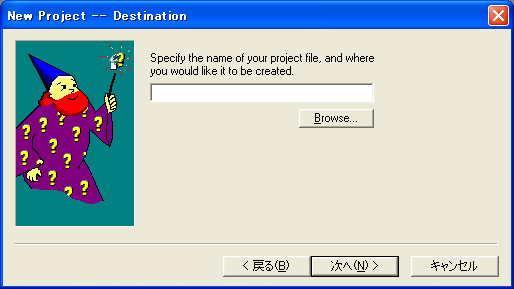
- [Browse] ボタンをクリックする。
- [ファイルを開く]コモンダイアログボックスが表示される。
- 作成するプロジェクトファイルの名前と場所を指定すて、[開く] ボタンをクリックする。
トピックを作成する
トピックファイルを作成する
トピックファイル(*.htm)はHTMLファイルである。テキストエディタやHTMLエディタで作成してもよいが、ここではHTML Help Workshopで作成する方法を説明する。
- [File] ニューから[New]を選択するか、ツールバーの
 (New)ボタンをクリックする。
(New)ボタンをクリックする。
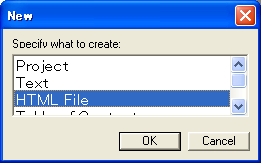
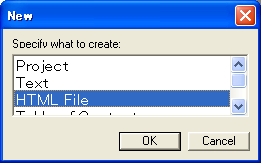
- [New]ダイアログが表示される

- [Specify what to create]リストの中から[HTML File]を選択して、[OK]ボタンをクリックする。
- [HTML Title]ダイアログが表示される。
- HTMLのタイトルを入力し、[OK]ボタンをクリックする。
トピックファイルを作成しただけではプロジェクトに追加されないので、プロジェクトにトピックファイルを追加する必要がある。
プロジェクトにトピックファイルを追加する
- ツールバーの
 (Add/Remove topic files) をクリックする。
(Add/Remove topic files) をクリックする。
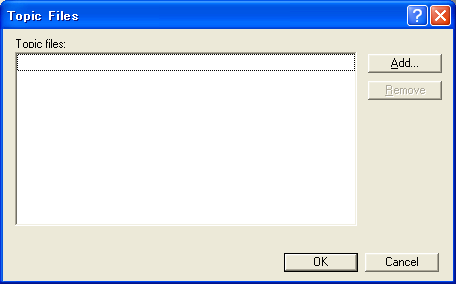
- [Topic Files] ダイアログが表示される。

- [Add] ボタンをクリックする。
- [ファイルを開く]コモンダイアログボックスが表示される。
- プロジェクトに追加するトピックファイル(*.htm, *.html)を選択して、[開く] ボタンをクリックする。
- [OK] ボタンをクリックする。
目次を作成する
目次ファイルを作成してプロジェクトに関連付ける
- HTML Help Workshopの [Contents] タブをクリックする。
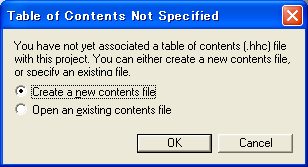
- 目次ファイル (*.hhc) をまだプロジェクトに関連付けていない場合は、[Table of Contents Not Specified] ダイアログが表示される。

- [Create a new contents file] を選択し、[OK] ボタンをクリックする。
- [名前を付けて保存] ダイアログが表示される。
- Table of Contents File (*.hhc) の名前と場所を指定して、[保存] ボタンをクリックする。
目次に見出しを挿入する
- HTML Help Workshopの[Contents]タブをクリックする。
 (Insert a heading)ボタンをクリックする。
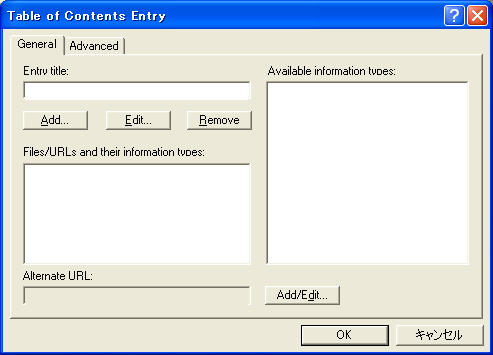
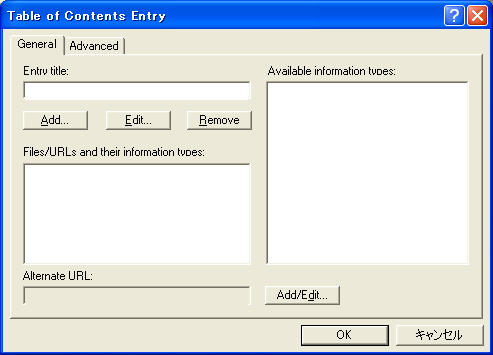
(Insert a heading)ボタンをクリックする。- [Table of Contents Entry]ダイアログが表示される。

- [Entry title]に見出しのタイトルを入力する。
- [OK]ボタンをクリックする。
目次にページを挿入する
- HTML Help Workshopの[Contents]タブをクリックする。
- [Contents]タブでページを挿入する位置の上にある見出しまたはページをクリックして選択する。
 (Insert a page)ボタンをクリックする。
(Insert a page)ボタンをクリックする。- 手順2でリストの1番上にある見出しまたはページを選択した場合は、[HTML Help Author Message]メッセージボックスが表示される。選択した見出しまたはページの上に挿入する場合は[はい]、下に挿入する場合は[いいえ]ボタンをクリックする。

- [Table of Contents Entry]ダイアログが表示される。

- [Entry title]にページのタイトルを入力する。
- [Add]ボタンをクリックする。
- [Path or URL]ダイアログが表示される。
- [HTML titles]リストから、挿入するHTMLのタイトルをクリックして選択する。
- [Path or URL]ダイアログの[OK]ボタンをクリックする。
- [Table of Contents Entry]ダイアログの[OK]ボタンをクリックする。
ウィンドウ定義に目次を設定する
- HTML Help Workshopの[Project]タブをクリックする。
 (Add/Modify window definitions)ボタンをクリックする。
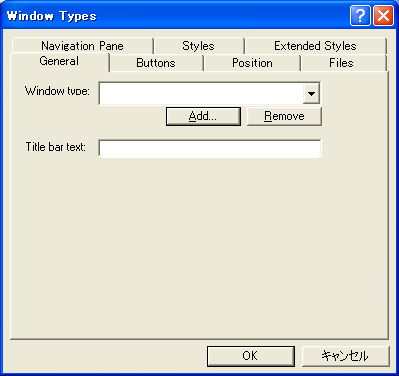
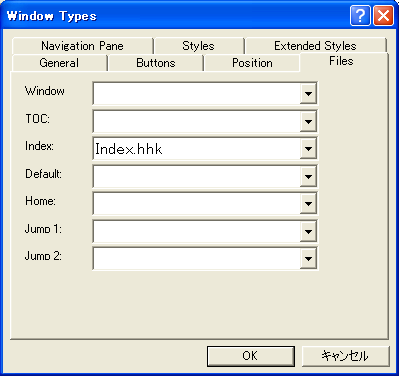
(Add/Modify window definitions)ボタンをクリックする。- [Window Types]ダイアログが表示される。

- [Files]タブをクリックする。
- [TOC]から目次ファイル(*.hhc)を選択する。
- [OK]ボタンをクリックする。
索引を作成する
HTML Helpの[キーワード]タブに表示されるキーワードを作成する手順を示す。
索引ファイルを作成してプロジェクトに関連付ける
- HTML Help Workshopの[Index]タブをクリックする。
- 索引ファイル(*.hhk)をまだプロジェクトに関連付けていない場合は、[Index Not Specified]ダイアログが表示される。

- [Create a new index file] を選択し、[OK] ボタンをクリックする。
- [名前を付けて保存] ダイアログが表示される。
- 索引ファイル(*.hhk)の名前と場所を指定して、[保存] ボタンをクリックする。
索引にキーワードを挿入する
- HTML Help Workshopの[Index]タブをクリックする。
 (Insert a keyword)ボタンをクリックする。
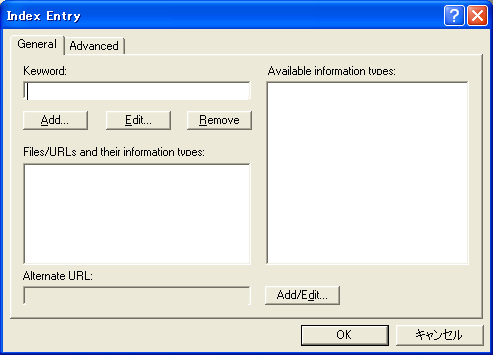
(Insert a keyword)ボタンをクリックする。- [Index Entry]ダイアログが表示される。

- [Keyword]にキーワードの文字を入力する。
- [Add]ボタンをクリックする。
- [Path or URL]ダイアログが表示される。
- [HTML titles]リストに、プロジェクトに追加されているトピックのタイトルが一覧表示される。キーワードに対応させるトピックのタイトルを選択し、[OK]ボタンをクリックする。
- [Path or URL]ダイアログの[OK]ボタンをクリックする。
- [Index Entry]ダイアログの[OK]ボタンをクリックする。
ウィンドウ定義に索引を設定する
- HTML Help Workshopの[Project]タブをクリックする。
 (Add/Modify window definitions)ボタンをクリックする。
(Add/Modify window definitions)ボタンをクリックする。- [Window Types]ダイアログが表示される。

- [Files]タブをクリックする。
- [Index]リストからから索引ファイル(*.hhk)を選択する。
- [OK]ボタンをクリックする。
コンパイルする
- HTML Help Workshopの[File]メニューから[Compile]を選択するか、
 (Compile HTML file)ボタンをクリックする。
(Compile HTML file)ボタンをクリックする。
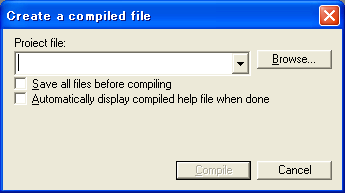
- [Create a compiled file]ダイアログが表示される。

- [Project file]リストボックスからプロジェクトファイルを選択するか、[Browse]ボタンをクリックしてプロジェクトファイル(*.hhp)を開く。
- [Compile]ボタンをクリックする。
HTML Help ActiveXコントロールを使用する
あるトピックから別のトピックへジャンプさせる場合、HTML HelpではHTMLのA要素を使用する。Windows Helpでは別のトピックへジャンプする際、複数の候補からジャンプ先トピックを選択する機能があった。HTMLのA要素ではこのようなことは行えないため、Windows Helpの機能を持ったHTML Help ActiveXコントロールが提供されている。
HTMLのOBJECT要素からHTML Help ActiveXコントロールの機能を呼び出すことにより、Windows Helpの機能をHTML Helpでも利用できる。
Aリンクを設定する
ジャンプ先のトピックにAリンク名を挿入する
- HTML Help Workshopの[File]メニューから[Open]を選択するか、
 (Open)ボタンをクリックする。
(Open)ボタンをクリックする。
- [ファイルを開く]コモンダイアログボックスが表示される。
- トピックファイル(*.htm、*.html)を選択して、[開く]ボタンをクリックする。
- トピックウィンドウが表示される
- トピックウィンドウでOBJECT要素を挿入したい位置にカーソルを移動する。
※OBJECT要素はHEAD要素の子孫でもよいし、BODY要素の子孫でもよい。つまり、
<HEAD>タグと</HEAD>タグの間に挿入してもよいし、<BODY>タグと</BODY>タグの間でもよい。 - [Edit]メニューから[Compiler Information]を選択する。
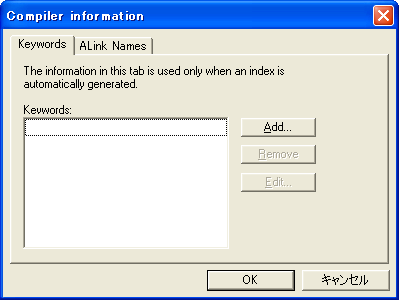
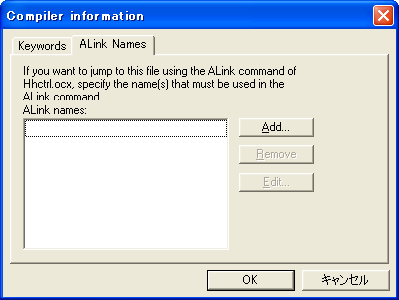
- [Compiler Information]ダイアログボックスが表示される。

- [ALink Names]タブをクリックする。

- [Add]ボタンをクリックする。
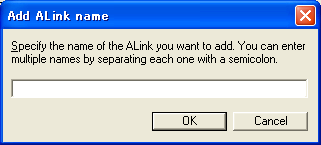
- [Add ALink name]ダイアログボックスが表示される。

- テキストボックスにAリンク名を入力して、[OK]ボタンをクリックする。
- [OK]ボタンをクリックして、[Compiler Information]ダイアログボックスを閉じる。
- [File]メニューから[Save File]を選択する。
ジャンプ元のトピックにAリンクを挿入する
- HTML Help Workshopの[File]メニューから[Open]を選択するか、
 (Open)ボタンをクリックする。
(Open)ボタンをクリックする。
- [ファイルを開く]コモンダイアログボックスが表示される。
- トピックファイル(*.htm、*.html)を選択して、[開く]ボタンをクリックする。
- トピックウィンドウが表示される
- トピックウィンドウでOBJECT要素を挿入したい位置にカーソルを移動する。
※OBJECT要素はHEAD要素の子孫でもよいし、BODY要素の子孫でもよい。つまり、
<HEAD>タグと</HEAD>タグの間に挿入してもよいし、<BODY>タグと</BODY>タグの間でもよい。  (HTML Help ActiveX Control)ボタンをクリックする。
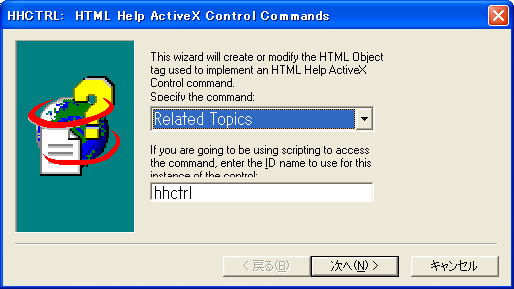
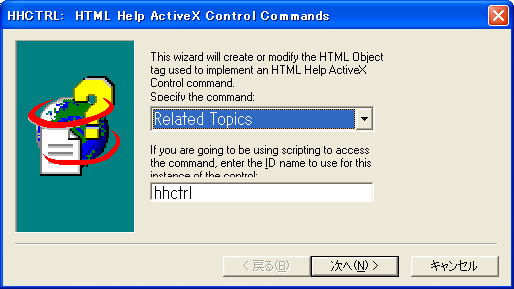
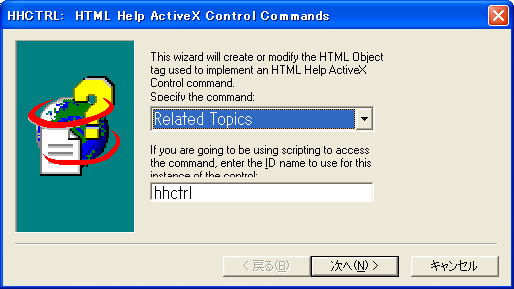
(HTML Help ActiveX Control)ボタンをクリックする。- [HHCTRL: HTML Help ActiveX Control Commands]ダイアログが表示される。

- [Specify the command]リストボックスから[ALink Search]を選択して、[次へ]ボタンをクリックする。
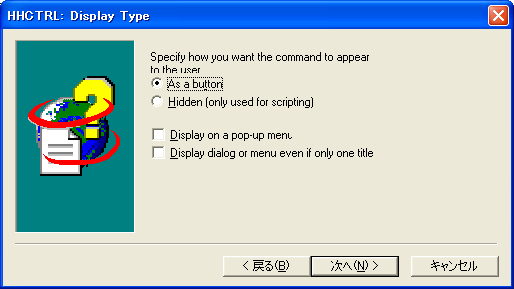
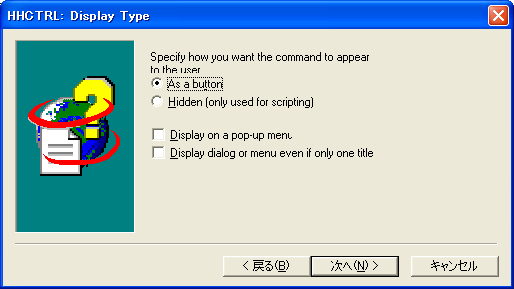
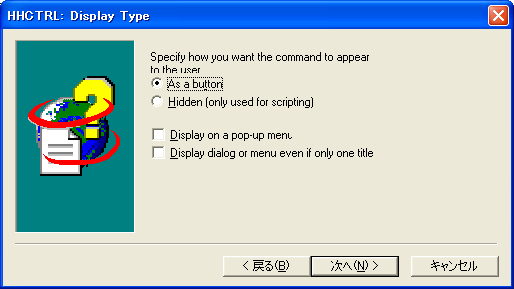
- [Specify how you want the command to appear to the user]から[As a buton]を選択して、[次へ]ボタンをクリックする。

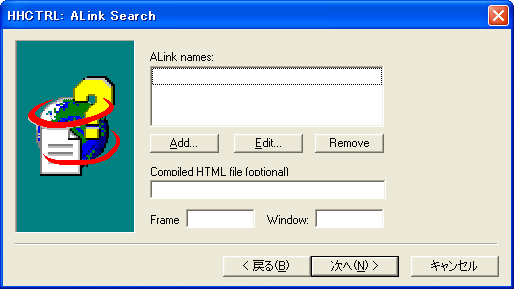
- [HHCTRL: ALink Search]ダイアログボックスが表示される。

- [Add]ボタンをクリックする。
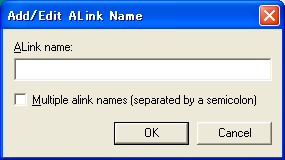
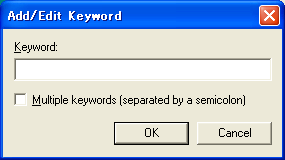
- [Add/Edit ALink Name]ダイアログボックスが表示される。

- [ALink name]テキストボックスにジャンプ先のAリンク名を入力する。
- [OK]ボタンをクリックして、[Add/Edit ALink Name]ダイアログボックスを閉じる。
- [次へ]ボタンをクリックする。
- [完了]ボタンをクリックする。
- [File]メニューから[Save File]を選択する。
キーワード検索リンクを設定する
- HTML Help Workshopの[File]メニューから[Open]を選択する。
- [ファイルを開く]コモンダイアログボックスが表示される。
- トピックファイル(*htm、*.html)を選択して、[開く]ボタンをクリックする。
- HTMLソースを表示するウィンドウが表示される。
- HTMLコードを挿入したい位置にカーソルを移動する。
 (HTML Help ActiveX Control)ボタンをクリックする。
(HTML Help ActiveX Control)ボタンをクリックする。- [HHCTRL: HTML Help ActiveX Control Commands]ダイアログが表示される。

- [Specify the command]リストボックスから[Keyword Search]を選択して、[次へ]ボタンをクリックする。
- [Specify how you want the command to appear to the user]から[As a buton]を選択して、[次へ]ボタンをクリックする。

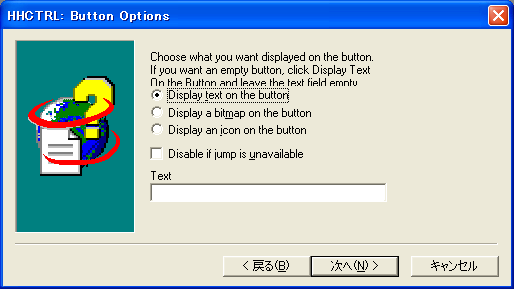
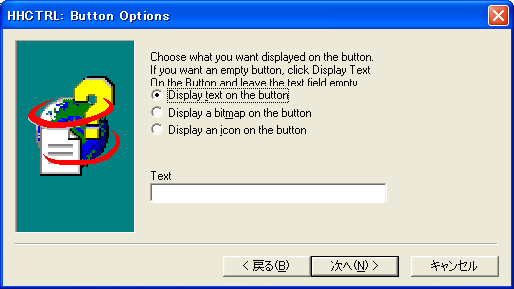
- ボタンにテキストを表示するかビットマップを表示するかを選択する。テキストを表示する場合は、[Text]テキストボックスに文字を入力する。[次へ]ボタンをクリックする。

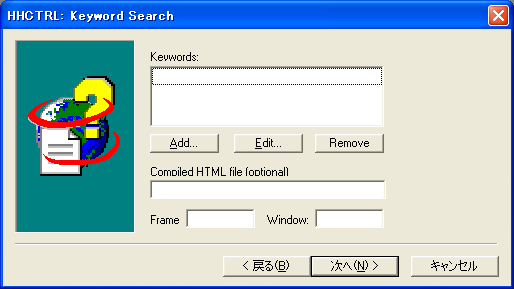
- [Add]ボタンをクリックする。

- [Add/Edit keyword]ダイアログが表示される。

- [Keyword]テキストボックスにキーワードを入力して、[OK]ボタンをクリックする。
- [次へ]ボタンをクリックする。
- [完了]ボタンをクリックする。
- [File]メニューから[Save File]を選択する。
関連トピックリンクを設定する
- HTML Help Workshopの[File]メニューから[Open]を選択する。
- [ファイルを開く]コモンダイアログボックスが表示される。
- トピックファイル(*htm、*.html)を選択して、[開く]ボタンをクリックする。
 (HTML Help ActiveX Control)ボタンをクリックする。
(HTML Help ActiveX Control)ボタンをクリックする。- [HHCTRL: HTML Help ActiveX Control Commands]ダイアログが表示される。

- [Specify the command]リストボックスから[Related Topics]を選択して、[次へ]ボタンをクリックする。
- [Specify how you want the command to appear to the user]から[As a buton]を選択して、[次へ]ボタンをクリックする。

- ボタンにテキストを表示するかビットマップを表示するかを選択する。テキストを表示する場合は[Text]に文字を入力する。[次へ]ボタンをクリックする。

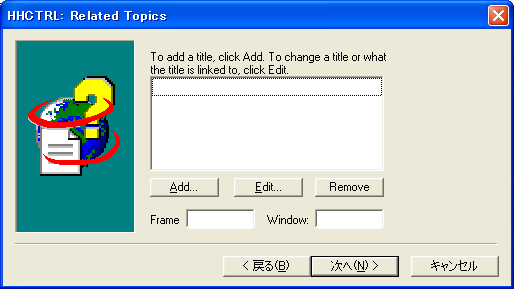
- [Add]ボタンをクリックする。

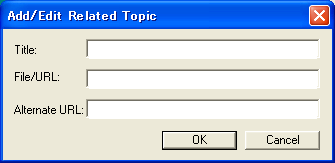
- [Title]にタイトルを入力する。[File/URL]にトピックファイルのパス名またはURLを入力する。代替のURLがあれば、[Alternate URL]にURLを入力する。[OK]ボタンをクリックする。

- 複数のトピックファイルへのジャンプを設定する場合は、手順10〜11の操作を繰り返す。
- [次へ]ボタンをクリックする。
- [完了]ボタンをクリックする。
